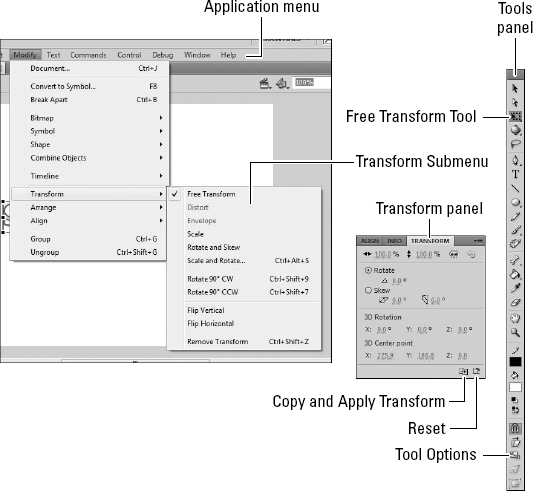
You can apply the basic transform commands to any element in the Flash authoring environment, but it is important to know that any transformations applied to symbols, groups, drawing objects, or text blocks are saved in the Info panel even if they are deselected and then reselected later. This enables you to easily revert these items to their original appearance. The transform settings for primitive shapes, on the other hand, are reset to the default values in the Info panel as soon as they are deselected. This means that while a primitive shape is actively being modified, you can revert to the original appearance, but as soon as you apply a change and deselect the shape, its modified appearance will be considered original the next time you select it. As shown in Figure 1, there are various ways to access the transform commands available in Flash.
Figure 1. The various ways to access transform commands in Flash — the Transform panel (lower left), the Modify Transform submenu (center), and the Free Transform tool (right)

1. The Transform panel
The Transform panel (Ctrl+T/![]() +T) includes value fields for horizontal and vertical scale percentages, degrees of rotation, and degrees of vertical and horizontal skew. You can use these fields for visual reference or as a way to enter precise transform values. The Transform panel also includes two important buttons:
+T) includes value fields for horizontal and vertical scale percentages, degrees of rotation, and degrees of vertical and horizontal skew. You can use these fields for visual reference or as a way to enter precise transform values. The Transform panel also includes two important buttons:
-
The Copy and Apply Transform button is used to duplicate the selected item with all transformations included. When you select this button, you may not notice that anything has happened to your selected item — this is because Flash places the duplicate exactly on top of the original. To see both the original and the duplicate, drag the duplicate to a new position in the Document window.
-
The Reset button reverts a transformed symbol, group, or text field to its original appearance and returns all values in the Transform panel to the default settings. You can also achieve this by choosing Modify => Transform => Remove Transform. If you want to remove only the most recently applied modification, use Edit => Undo (Ctrl+Z /
 +Z).
+Z).
2. The Modify Transform menu
The commands found in the application menu under Modify => Transform enable you to choose specific combinations of transform options as well as a couple of “shortcuts” for commonly needed modifications. Special note should be taken of the two commands that are unique to the application menu:
-
Rotate 90 degrees CW or Rotate 90 degrees CCW: Used to rotate any selected items by a half-turn in the chosen direction (clockwise or counterclockwise) around the central axis point of the selection.
-
Flip Vertical or Flip Horizontal: Used to place the item in a mirrored position either on the vertical axis (calendar flip) or the horizontal axis (book flip).
3. The Free Transform tool
The Free Transform tool (Q), available directly from the Tools panel, enables you to apply transform commands dynamically with various arrow icons. These icons appear as you position the pointer over the control points or handles of the selected item. You can also invoke various transform states from the contextual menu. Although the position of these arrow icons can vary with the position of the pointer, they provide a consistent indication of what transformation will be applied from the closest available handle. To finish any transformation, simply deselect the item by clicking outside of the current selection area.
-
Move arrow: This familiar arrow indicates that all currently selected items can be dragged together to a new location in the Document window.
-
Axis point or transformation point: By default, this circle marks the center of shapes as the axis for most transformations or animation. By dragging the point to a different location, you can define a new axis or transformation point for modifications applied to the item. To return the axis point to its default location, double-click the axis point icon.
-
Skew arrow: This arrow is generally available on any side of an item between transformation points. By clicking and dragging the outline, you can skew the shape in either direction indicated by the arrows.
-
Rotate arrow: This arrow is generally available near any corner of an item. By clicking and dragging, you can rotate the item clockwise or counterclockwise around the transform axis. Note that if you position the arrow directly over the closest corner handle, the Rotate arrow is usually replaced with the Scale Corner arrow. To rotate around the opposite corner point without moving the axis point, press the Alt (Option) key while dragging. To constrain rotation to 45-degree increments, press Shift while dragging.
-
Scale Side arrow: This arrow is available from any handle on the side of an item. Clicking and dragging scales the item larger or smaller, in one direction only, relative to the transform axis.
-
Scale Corner arrow: This arrow appears only on the corner handles of an item and is used to evenly scale the item larger or smaller, in all directions from the transform axis. To constrain the aspect ratio of the shape, press Shift while dragging.
4. Transforming shapes, symbols, text, and groups
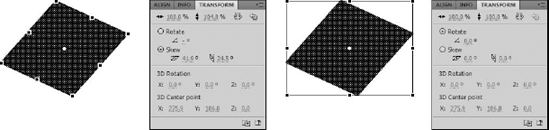
Figure 2 shows how a symbol (or drawing object) and a shape appear differently after they have been modified, deselected, and then reselected with the Free Transform tool. The symbol (left) displays transform handles that are aligned with the originally modified item, and the values of the transformation settings are preserved in the Transform panel. The shape (right), however, displays transform handles aligned to default values unrelated to the original modifications, and the values in the Transform panel are reset to their defaults.
Figure 2. The Free Transform handles and Transform panel settings that appear for a symbol or drawing object (left) and for a simple shape (right) that have been reselected after an initial modification

4.1. Free Transform limit options
The first two options in the Tools panel for the Free Transform tool (shown in Figure 1) are toggles to limit the modifications that can be applied to a selected item. It can sometimes be easier to use the Free Transform tool with more specific behavior. When the Rotate and Skew button or the Scale button is toggled on, all other modifications are excluded.
The Rotate and Skew toggle protects the selected item from being scaled accidentally while you’re rotating or skewing it. This Tools panel option is equivalent to choosing Modify => Transform => Rotate and Skew from the application menu.
The Scale toggle protects the selected item from all other transformations while it is being sized larger or smaller. This Tools panel option is equivalent to choosing Modify => Transform => Scale from the application menu.
4.2. Free Transform special shape options
The last two options in the Tools panel for the Free Transform tool — Distort and Envelope — are not available for symbols, groups, or text fields. However, when you’re transforming drawing objects or primitive shapes, you can use these two options to create complex modifications not easily achieved with other Flash tools.
NOTE
Remember that you can access the raw shapes in a group or symbol by entering Edit mode. You can also convert text fields into shapes by applying the Break Apart command (twice).
Distort works by widening or narrowing the sides of the item, or stretching out the corners. This transform option does not bend or warp the shape; it allows sides of the shape to be scaled individually. To apply Distort, first select a shape with the Free Transform tool in the Tools panel, and turn on the Distort toggle in the Options area of the Tools panel. You can then click and drag handles on the sides or corners of the item to stretch or compress individual sides. This is equivalent to selecting a shape with the Selection tool and choosing Modify => Transform => Distort from the application menu or selecting Distort from the contextual menu.
|
Figure 3 shows an original shape being modified with the Distort option (left), and the final shape with distort handles, as they appear when the shape is reselected (right).
The Envelope option enables you to work with control points and handles much the same way you would when editing lines or shapes with the Subselection tool. The powerful difference is that the Envelope can wrap around the outside of multiple items so that the control points and handles curve, scale, stretch, or warp all the lines and shapes contained within the Envelope selection.
Figure 3. Free Transform applied to a shape, using the Distort option

To apply the Envelope, first select a shape or multiple shapes with the Free Transform tool and then toggle on the Envelope option in the Tools panel. The Envelope offers a series of control points and tangent handles. The square points are used to scale and skew the shape(s), whereas the round points are actually handles used to control the curve and warp of the shape(s). You can also access the Envelope option by selecting the shapes you want to transform and choosing Modify => Transform => Envelope from the application menu, or by selecting Envelope from the contextual menu.
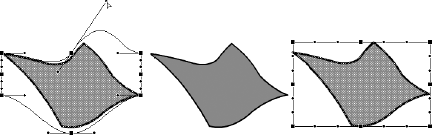
Figure 4 shows an original shape being modified with the Envelope option (left), and the final shape with Envelope handles, as they appear when the shape is reselected (right).
Figure 4. Free Transform applied to a shape, using the Envelope option